
Een goed figuur, dat is niet duur.
Toen ik laatst een figuur moest maken heb ik op google gezocht naar ‘Goed figuur maken’, tot mijn verbazing vond ik alleen informatie over hoe ik mijn welvaartsbuikje om kon zetten in een afgetrainde sixpack. De afgetrainde buik heb ik nog niet, maar ik weet nu wel hoe ik een figuur moet maken. Dit, gepaard met het feit dat er steeds meer data verzameld wordt en dat deze informatie overgebracht moet worden op anderen, maken dat het een goed idee lijkt om even stil te staan bij het maken van een goede grafiek.
Figuren kunnen data inzichtelijk maken. Hoe sprekender de figuur is, hoe beter de data overkomt. Omdat er steeds meer informatie beschikbaar is, is het aantrekkelijk om dit allemaal in één figuur te stoppen. Dit is echter niet ideaal.
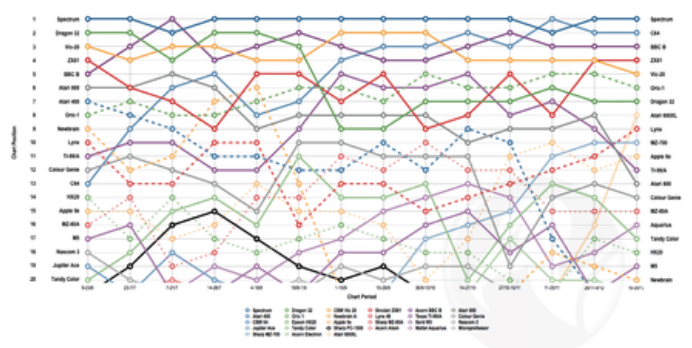
In het voorbeeld hieronder gaat dit mis (bron: https://junkcharts.typepad.com/junk_charts/2013/01/ruining-the-cake-with-too-much-icing.html). In deze figuur zien we veranderingen van populariteit van computermerken over 14 weken. Het is vrij onmogelijk om voor een willekeurige lijn te ontdekken hoe de populariteit van het merk verliep, laat staan in één oogopslag.

Om dit soort figuren te vermijden hebben wij een aantal tips voor begrijpelijke, makkelijk communiceerbare grafieken.
Tips voor een goede grafiek
Kies de juiste grafiek
Er zijn minimaal 44 typen grafieken (https://visme.co/blog/types-of-graphs/). De bekende staafdiagram, lijngrafiek of taartdiagram kennen de meeste mensen al, maar van een ‘Pareto grafiek’ had ik ook nog niet gehoord. Door het grote aanbod aan grafieken is het belangrijk om de juiste figuur bij de data te kiezen. In deze blog houden we het bij de vier populairste grafieken. Er zijn een aantal vuistregels om de juiste keuze te maken, mede afhankelijk van het doel.

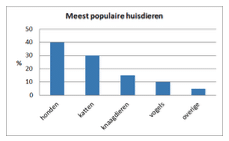
Een staafdiagram is te gebruiken om verschillende waardes te vergelijken. Wat vergeleken wordt zijn vaak groepen, zoals in het voorbeeld worden honden, katten en knaagdieren vergeleken op populariteit.

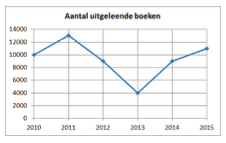
Een lijndiagram kan gebruikt worden voor continue metingen, zoals in het voorbeeld het aantal uitgeleende boeken van een bibliotheek. Lijngrafieken worden vaak gebruikt om het verloop door tijd te laten zien.

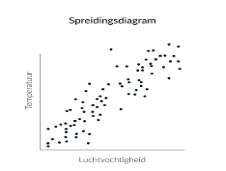
Een derde optie is een spreidingsdiagram, dit wordt doorgaans gebruikt om een relatie tussen twee variabelen aan te geven. In het voorbeeld zien we in een oogopslag dat hogere temperaturen gepaard gaan met een hogere luchtvochtigheid.

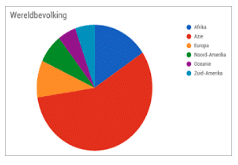
Tot slot worden cirkeldiagrammen helaas vaak gebruikt. Vaak om een relatief aandeel van het geheel aan te geven. In het voorbeeld zien we dat de wereldbevolking voor een groot deel uit mensen uit Azië bestaat. Cirkeldiagrammen zijn echter lastig af te lezen, omdat het erg moeilijk is om vergelijkbare groottes correct uit elkaar te halen. Om die reden is een staafdiagram doorgaans een betere optie!
Als je de juiste grafiek gekozen hebt.
Kleuren werken verhelderend, zo kun je door middel van kleur een emphase leggen op de voor jou belangrijke elementen in een figuur. Door bijvoorbeeld grijstinten te gebruiken voor minder belangrijke elementen en één kleur die eruit springt worden mensen aangetrokken tot wat je wilt overbrengen. Door teveel verschillende kleuren te gebruiken valt dit voordeel weg. Een goede richtlijn is om niet meer dan zes kleuren in grafieken te hebben.

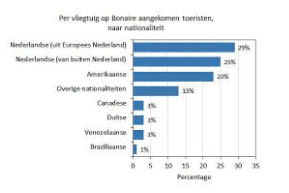
Het is naast kleur belangrijk dat er goed wordt uitgelegd wat mensen zien. Zorg dus altijd voor duidelijke labels voor de assen. Als je waardes in een grafiek zet is het gebruikelijk om erbij te zetten waar de waardes voor staan. In het voorbeeld zien we bijvoorbeeld dat de getallen voor percentages staan. Ook zien we dat dit voorbeeld horizontaal gemaakt is, als je werkt met lange namen als labels is het verstandig om deze horizontaal uit te lijnen, dit verhoogt de leesbaarheid. Ook valt op dat de grootste waardes gesorteerd zijn van groot (boven) naar klein (onder). Als de groepen die je vergelijkt geen inherente volgorde hebben is het gebruikelijk om ze naar grootte te sorteren. De grootste eerst (boven of links) en de kleinste als laatste (onder of rechts).
Verder bieden veel softwarepakketten opties aan om de grafiek in 3D af te drukken.Hoewel deze grafieken er intuïtief gelikt uitzien is het echter beter om dit te vermijden. Een 3D beeld is namelijk minder makkelijk af te lezen – en gezien het doel van een figuur is om informatie op een makkelijke manier over te dragen druist een 3D beeld tegen dit principe in. Voor taartdiagrammen geldt zelfs dat sommige oppervlaktes van de cirkel vergroot worden en andere delen van de cirkel verkleind. Dit zorgt dus zelfs voor verstoringen van wat je wil overdragen (bron: https://blog.hubspot.com/marketing/excel-graph-tricks-list).
Spreek tot slot binnen het bedrijf een huisstijl af. Hierin is af te spreken welke kleuren er gebruikt worden, welke eenheden als waardes worden gebruikt (bijvoorbeeld centimeters, meters of kilometers voor afstanden) en hoe de grafieken gesorteerd dienen te worden. Ook is in de huisstijl af te spreken hoe de assen genoemd worden en waar de legenda staat. Door hier intern afspraken over te maken worden grafieken voortaan makkelijker gemaakt – en belangrijker -makkelijker door anderen begrepen.
Conclusie
Om een goede grafiek te maken is het verstandig om eerst te besluiten welke grafiek past bij de data en het doel (waarbij je cirkeldiagrammen natuurlijk vermijdt). Bedenk vervolgens hoe kleuren (maximaal zes), labels, de manier van sorteren en een huisstijl kunnen bijdragen aan een begrijpelijk en communiceerbaar geheel. En houd in je achterhoofd: ‘less is more’. Met deze tips maak je voortaan zelf duidelijke grafieken, zonder te hoeven googlen op ‘een goed figuur maken’.
Verder lezen
9 tips voor goede grafieken:
https://www.designbold.com/academy/en/tips-making-bar-graph-line-graph/
The do’s en don’ts van grafieken:
https://visme.co/blog/dos-and-donts-chart-making/
https://guides.library.duke.edu/datavis/topten
Tips voor excelgrafieken, maarook globale tips:
https://blog.hubspot.com/marketing/excel-graph-tricks-list
Een blog van eencriticus van grafieken:
https://junkcharts.typepad.com/junk_charts/2014/08/welcome.html